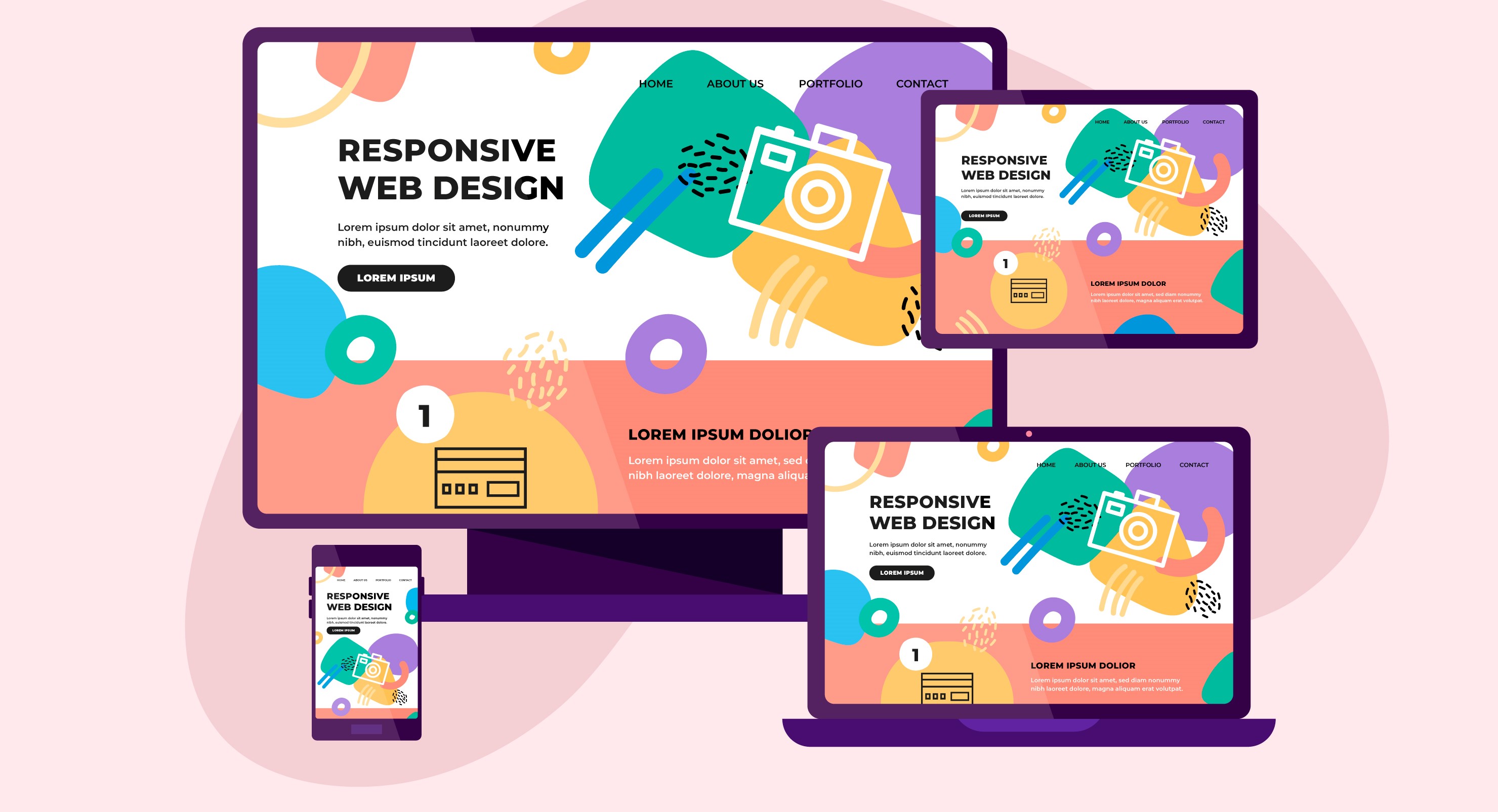
In today's multi-device world, having a responsive website is not just a luxury—it's a necessity. Our responsive web design services ensure that your website looks great and functions flawlessly whether viewed on a desktop computer, tablet, or smartphone.
What is Responsive Web Design?
Responsive web design is an approach to web development that creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used to view it. This approach eliminates the need for a different design and development phase for each new gadget on the market.
Benefits of Responsive Web Design:
- Improved User Experience: Visitors can easily navigate and interact with your site regardless of the device they're using.
- Increased Mobile Traffic: With more people browsing on mobile devices, a responsive design helps capture and retain this growing audience.
- Better SEO Performance: Google favors mobile-friendly websites in its search rankings.
- Cost-Effective: Maintaining a single responsive site is more cost-effective than managing separate mobile and desktop versions.
- Faster Load Times: Responsive sites typically load faster, reducing bounce rates and improving user engagement.
- Easier Analytics and Reporting: With all traffic going to one site, it's easier to track and analyze user behavior.
Our Responsive Web Design Process:
1. Analysis and Planning:
- We assess your current website and business goals.
- Our team identifies target audiences and their typical devices.
2. Content Strategy:
- We help prioritize content for different screen sizes.
- Our team ensures that the most important information is easily accessible on all devices.
3. Design:
- We create fluid grid layouts that adapt to various screen sizes.
- Our designers develop flexible images and media that resize proportionally.
4. Development:
- We ensure cross-browser compatibility and consistent performance.
5. Testing:
- Rigorous testing is conducted across multiple devices and screen sizes.
- We use both real devices and emulators to ensure comprehensive coverage.
6. Launch and Optimization:
- We manage the launch of your new responsive website.
- Ongoing optimization is performed based on user data and feedback.
Why Choose DMAC Network for Responsive Web Design:
- Expertise: Our team is well-versed in the latest responsive design techniques and best practices.
- User-Centric Approach: We prioritize the user experience across all devices.